ホームページで数式を記述するときには、Latexを使うのが便利です。
MathJaxのインストール
ワードプレスでMathJax-LaTeX (Simple MathjaxでもOK)というプラグインを有効にすれば、すぐにLatex数式が使えるようになります。
この方法は簡単なのですが、長い数式の表示がスマートフォンなど狭い画面で表示するのに難がありました。
その対策のために、Mathjaxをカスタマイズしたかったので、今は、プラグインを使わずにMathJaxをインストールしています。
mathjaxのインストールは、ヘッダタグの中で、スクリプトを埋め込むだけですが、header.phpに手を加えるとテーマの更新をかけたときに消えてしまう恐れがあります。
これは、子テーマを使っても解決されません。
子テーマのheder.phpは、親テーマの内容を継承しないので、親テーマと整合性を保つため使わないほうが良いです。
そこで、ここでは、子テーマのfunction.phpでヘッダー情報を定義します。

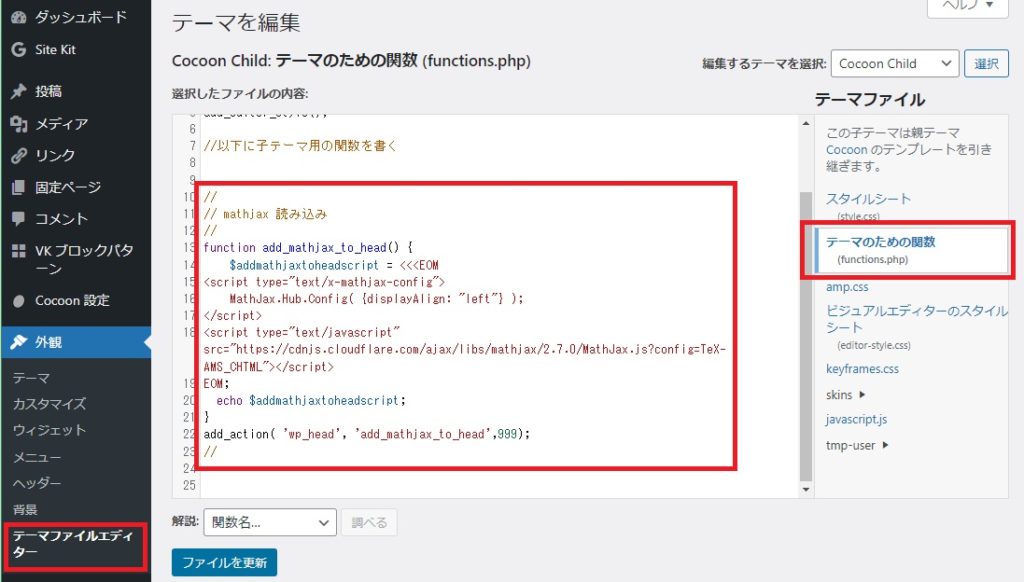
「外観」-「テーマファイルエディタ」で「function.php」を編集します。
編集に失敗すると、画面表示が真っ白になるなど、かなり面倒なことになるので、設定は慎重に行ってください。
子テーマのfunction.phpで設定すれば、テーマ更新にもすんなり対応できます。
function.phpでmathjaxをインストールするコード
//
// mathjax 読み込み
//
function add_mathjax_to_head() {
$addmathjaxtoheadscript = <<<EOM
<script type="text/x-mathjax-config">
MathJax.Hub.Config( {displayAlign: "left"} );
</script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.0/MathJax.js?config=TeX-AMS_CHTML"></script>
EOM;
echo $addmathjaxtoheadscript;
}
add_action( 'wp_head', 'add_mathjax_to_head',999);
//
別行表示(displaystyle表示)で、左詰めになるようにカスタマイズしています。
これでmathjaxが使えるようになります。
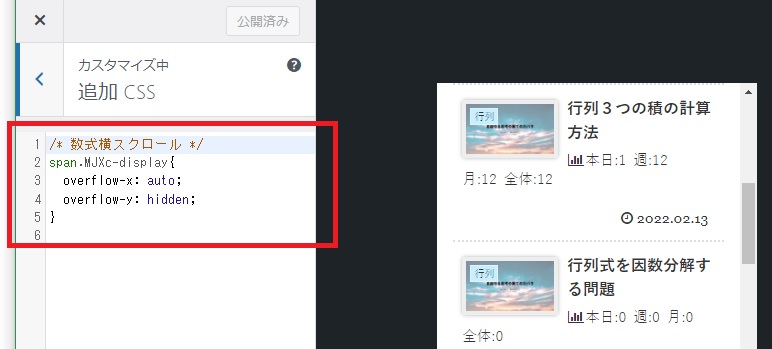
横スクロール対応のCSS
長い数式はスクロールするように下記のスタイルを設定します。
/* ディスプレイ数式 スクロール */
span.MJXc-display{
overflow-x: auto;
overflow-y: hidden;
}
「外観」-「テーマファイルエディタ」で「のstyle.css」を直接編集してもいいですが、「外観」-「カスタマイズ」-「追加CSS」で設定することもできます。

基本の使い方
入力例
\[f(x)=\frac{x^2}{x+1}\]
\[f(x)=frac{x^2}{x+1}\]
\( \displaystyle f(x)=\frac{x+1}{x^2} \)
\( \displaystyle f(x)=frac{x+1}{x^2} \)
